1. Available module designs.

2. Use the suffix for module on position 'top' to reduce space between position 'top' and 'header'.

Suffix name: top-ms
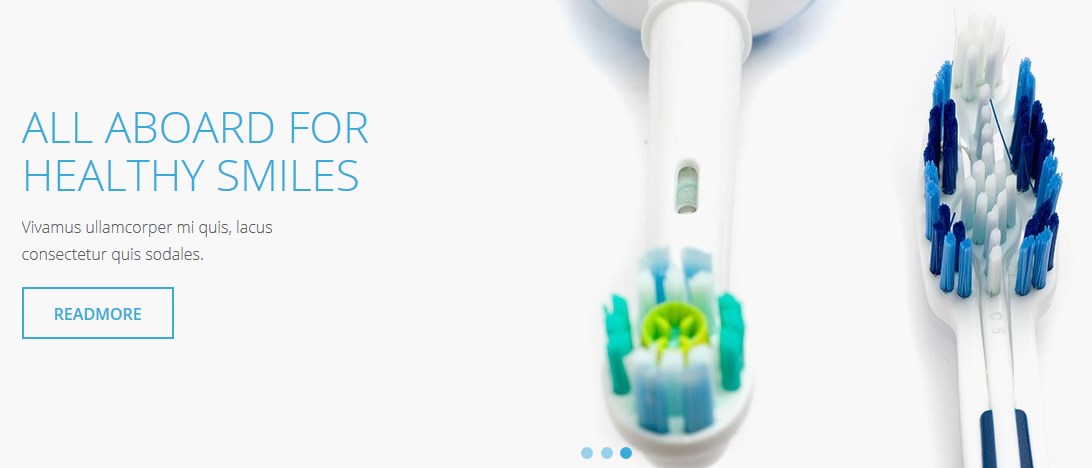
3. Use the suffix for DJ-MediaTools Album (Slider) module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: header-ms
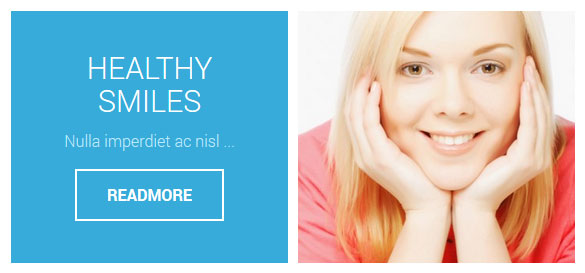
4. Use the suffix for DJ-MediaTools Album module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: description-center-ms
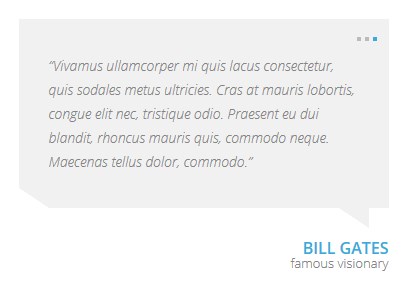
5. Use the suffix for DJ-MediaTools Album (Slider) module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: testimonials-ms
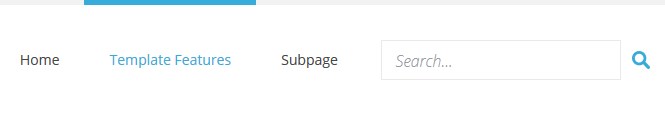
6. Use the suffix for Joomla Search module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: search-ms
7. Use the suffix for module if you want to remove default bottom margin.
Suffix name: margin-ms
8. Use the suffix for module if you want to remove default side margin between modules.
Suffix name: side-margin-ms
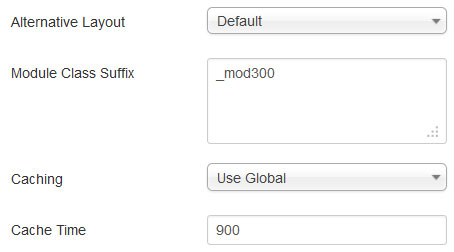
9. Additional and very useful suffix to make your modules height the same.
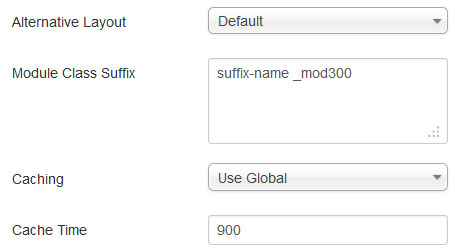
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example: